
Its been quite long since I have posted anything here. All of 2022 was very lull here. But I promise you, that phase is done! For the remaining year, I plan to post at least 15-20 posts on range of topics including Astro, React, Transformers, some recent papers on computer vision object detection, some new apps I am using etc.
One particular reason I love writing articles here is to journal my day-to-day learnings. Seeing almost nothing here for more than almost 2 years, made me very low - realizing probably I have mot been doing much productive. Thankfully, I truly believe that phase is over. First proof is looks and feel of this website itself. For the last few months I have been learning Astro - new “static” site generator. In this post, I will provide an overview of all things I have learnt over the last 2 years that I have forgotten to jot down here. I will go over some of these topics in more depth in upcoming posts.
The beautiful thing about learning is that nobody can take it away from you.
If you are a regular visitor to this space, you would have realized that I have been playing with the backend of this blog several times over the last 12-18 months. In my last post, I was boasting of using Gatsby and all. Well, in the mean time, I moved back to 11ty, and then things got boring again. In all this, I have come across (mainly thanks to hackernews and reddit!), the latest kid on the block - Astro!
You know by now, I love learning new things. But, I also do not just move to a shiny new thing juts for the sake of it. In my professional life, I rarely get to do much of frontend programming, so this blog gives me a great opportunity to sharpen my skills. And these learning have also been so helpful to me in my real work as well. To name a few, I have developed and extended version of mlflow UI, A dashboard to look at our deployed cancer model’s daily performance metrics and some of the not-so-confident examples etc. The point is - whatever I am learning here is ultimately also useful in my real job!
Why move to Astro?Section titled Why move to Astro?
Coming back to this blog - why did I decide to move to Astro? Here is a timeline of various backend powering this blog over the years -
2014: Pelican
Beginning of this site. At this time, this was hosted as github page. Pelican is kind of outdated port of Jekyll in Python. This was good starting point to learn about templating etc.
2016: Nikola
Move to a more mature python-based SSG. More feature complete. Introduced concepts of plugins etc. I even wrote some of my own plugins taking inspiration from some that were available in Hugo.
2017: Hugo
First step away from Python! Go was advertised as truly performant and Hugo with its go based templating was really attractive! Additionally, Hugo was also very popular at this time, so was easy to find templates and plugins.
2019: Gatsby
This was the time to get into javascript-based development. I was also in the need to leant React, so Gatsby was an ideal candidate to dive into. Took time to also dive into CSS frameworks like bootstrap, tailwindCss and styled-components.
2021: Gatsby-11ty-Gatsby
This was the period I was deep into different javascript frameworks. I was not satisfied with the performance of Gatsby, so tried moving to 11ty. However, having no easy choice for consuming truly dynamic data, it did not attract me much. So, I moved back to Gatsby
2023: Astro!
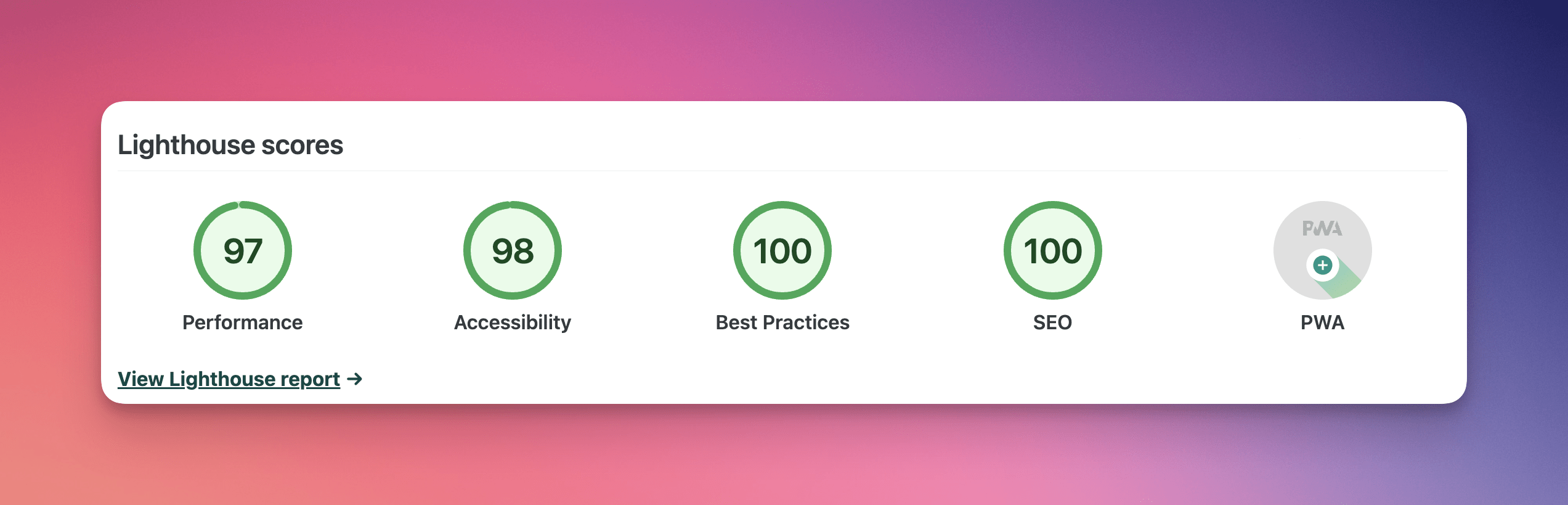
Main features that have attracted me to Astro - support for multiple frameworks including React, Vue, pReact etc. Additionally, I discovered Astro right after version 2 was released. This helped me get a more aligned feature support. And with all the fancy features, I still got to the following lighthouse score without any special tricks used.

The final outcome that you see here is based on a theme called - AstroPaper. Although, I have tried to keep the theme almost exactly same as the one before, I have also borrowed ideas and features from other themes including AstroWind and Astro Doumentation website.In the following series of posts on Astro, I will cover all these topics in details that I used to make this website.
COMMENTS